
- #Photo gallery module drupal 7 install
- #Photo gallery module drupal 7 crack
The first thing you'll need to do is add something along the lines of the following into your theme's template.php file (if there's no template.php file in your current theme, add your own, and just paste in what's below). Step 1 - Preprocess the search result to get the image data But the technique I'm using works equally well with built-in (but slower) Drupal core search module's results. using the excellent Apache Solr Search Integration module. The image above shows inline images for, a site which uses Midwestern Mac's Hosted Apache Solr search service to return results quickly and allows faceting, etc.
#Photo gallery module drupal 7 crack
Well, after another crack at it, I finally have a nice, performant way of displaying images from nodes added via imagefields (or in drupal 7, image fields) inline with search results, and it didn't require much work at all!
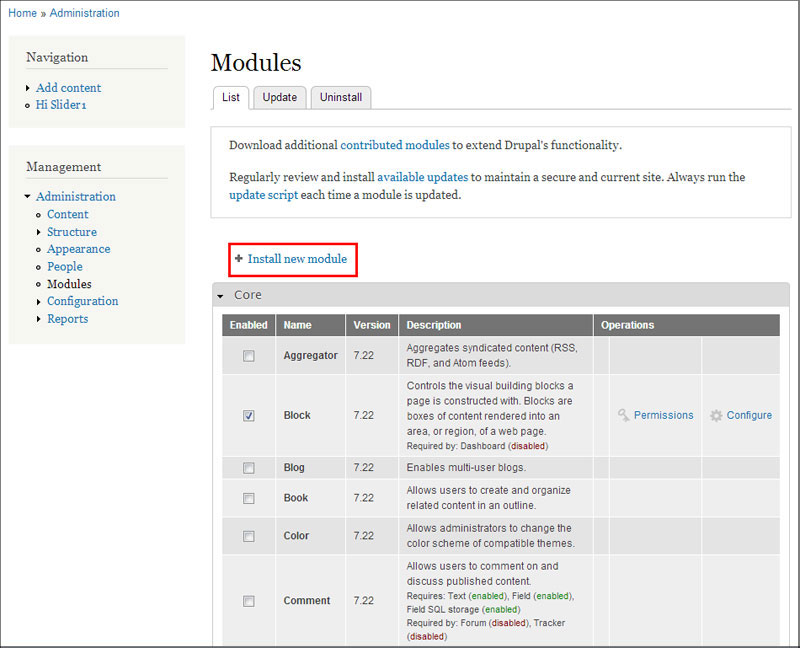
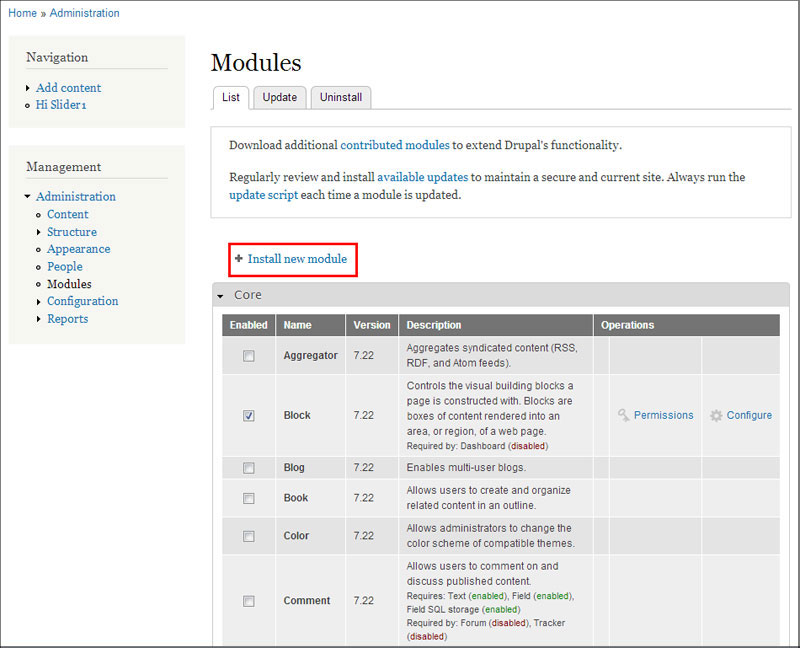
Navigate to " Structure" -> " Content types" -> " " -> Manage Display.For a while (earlier in my Drupal career), I was avoiding adding imagefield-attached images to nodes that appeared in my search results, because I remember the first time I tried doing so, I was still quite confused by the way drupal handled search results theming. Image styles can be assigned in " Content Types Display" or " Views Field Display". Once you are done with creating an Image style, you need to assign it to an image. #Photo gallery module drupal 7 install
If you are looking for more effects than the ones provided by Drupal core, then install ImageCache Actions module. Multiple Effects will be applied as per the row weight. This is most useful for creating perfectly square thumbnails without stretching the imaĤ. You can add multiple effects on a single image style.
Scale and Crop: Scale and crop will maintain the aspect-ratio of the original image, then crop the larger dimension. If only a single dimension is specified, the other dimension will be calculated. Scale: Scaling will maintain the aspect-ratio of the original image.  Rotate: Rotating an image may cause the dimensions of an image to increase to fit the diagonal. This may cause images to be stretched or shrunk disproportionately. If youre working on a Drupal 7 (UQ Standard) site, see images on. Resize: Resizing will make images an exact set of dimensions. This guide is for sites built in the new version of Drupal (Study and Scholarships). Desaturate: Desaturation will convert the image into a grayscale image. Unchecked Create a page, and check Create a block. Select File for show, and image for type. Please note problems I am running into will be in bold. Crop: Cropping will remove portions of an image to make it the specified dimensions. I am trying to create an image gallery using these modules with the following steps. You can add the effect as per your requirement. Add an effect from the available drop down and click on Add button. Click on " Add Style" to create an image style or click on " Edit" to edit the existing style.
Rotate: Rotating an image may cause the dimensions of an image to increase to fit the diagonal. This may cause images to be stretched or shrunk disproportionately. If youre working on a Drupal 7 (UQ Standard) site, see images on. Resize: Resizing will make images an exact set of dimensions. This guide is for sites built in the new version of Drupal (Study and Scholarships). Desaturate: Desaturation will convert the image into a grayscale image. Unchecked Create a page, and check Create a block. Select File for show, and image for type. Please note problems I am running into will be in bold. Crop: Cropping will remove portions of an image to make it the specified dimensions. I am trying to create an image gallery using these modules with the following steps. You can add the effect as per your requirement. Add an effect from the available drop down and click on Add button. Click on " Add Style" to create an image style or click on " Edit" to edit the existing style. 
Here you can see a list of default image styles.
Navigate to " Configuration" -> " Media" -> " Image Styles". 
By default, Drupal has three image styles: thumbnail, medium and large. When an image is displayed with a style, a new image file is created and the original image is left unchanged. We can also add various effects before an image is displayed.

Using image styles, we can crop, desaturate, resize, rotate and scale images. Image styles are used to set presets for image processing.








 0 kommentar(er)
0 kommentar(er)
